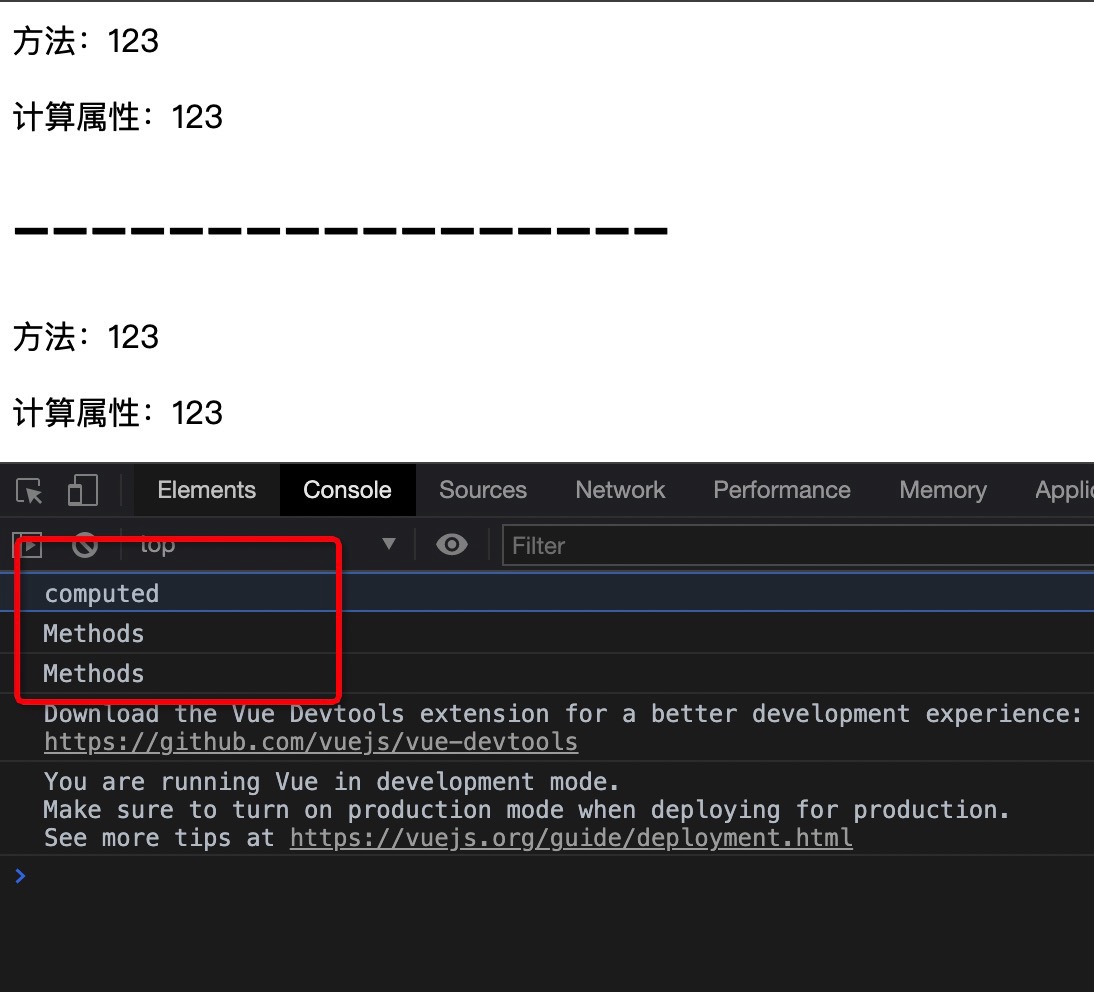
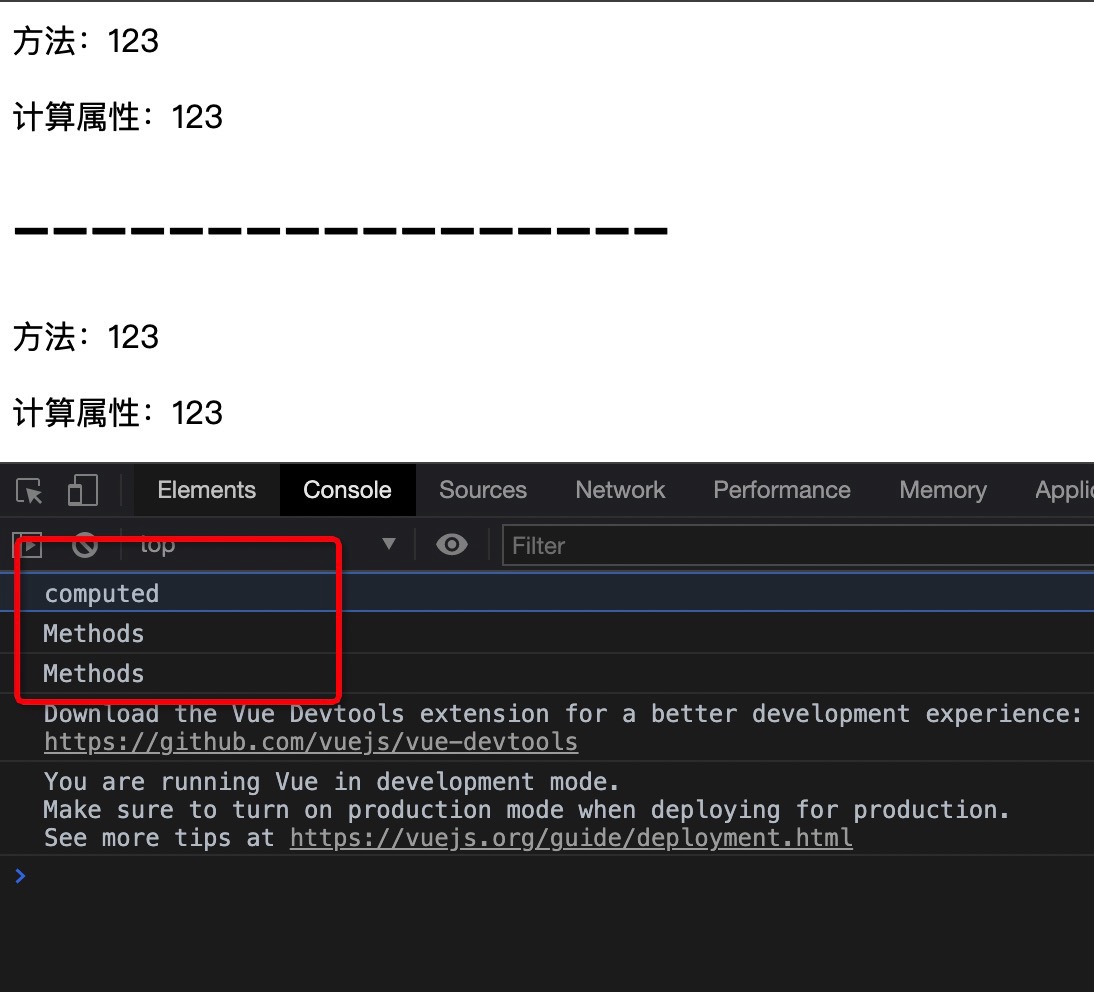
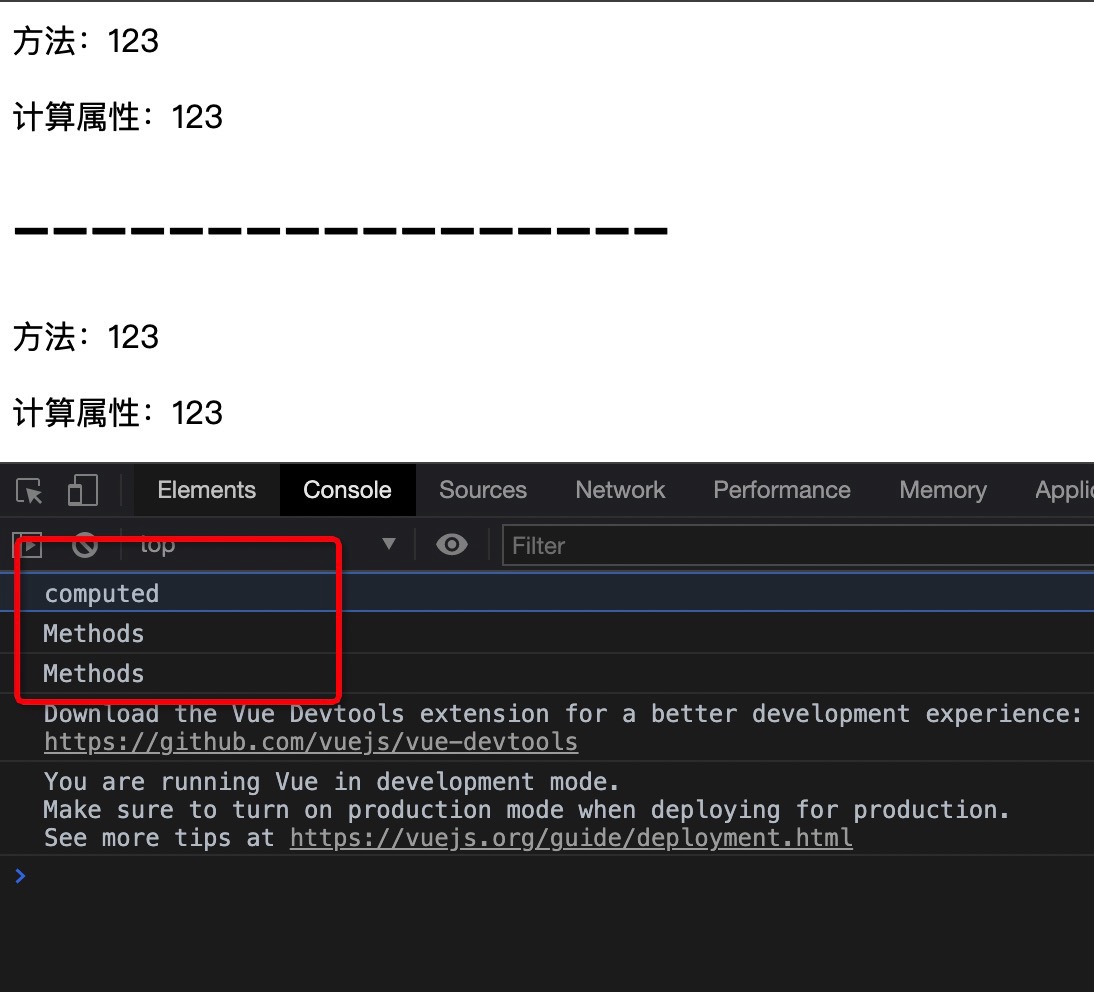
vue 方法会每次重新计算, computed会复用结果,见图调用次数
效果

源码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| <html>
<header>
<title>Vue.JS</title>
<link rel="stylesheet" href="style.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</header>
<body>
<div id="box">
<p>方法:{{getName}}</p>
<p>计算属性:{{getNameMethods()}}</p>
<h1>-----------------</h1>
<p>方法:{{getName}}</p>
<p>计算属性:{{getNameMethods()}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: "#box",
data: {
x: 1
},
methods: {
getNameMethods() {
console.log("Methods")
return '123'
}
},
computed: {
getName() {
console.log('computed')
return '123'
}
}
})
</script>
</html>
|