1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
| <html>
<title>Vue.js</title>
<header>
<link rel="stylesheet" href="style.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</header>
<body>
<div id="box">
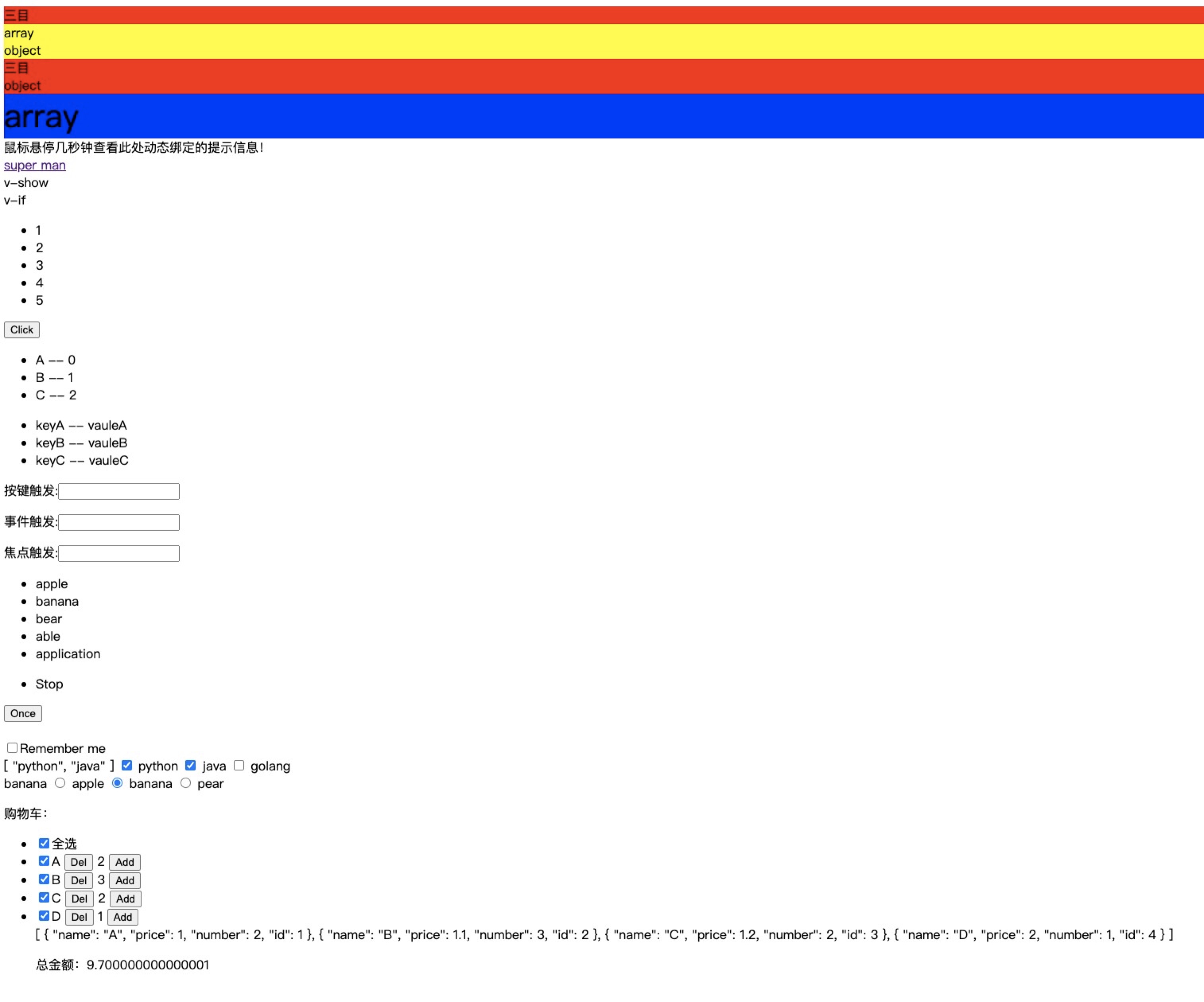
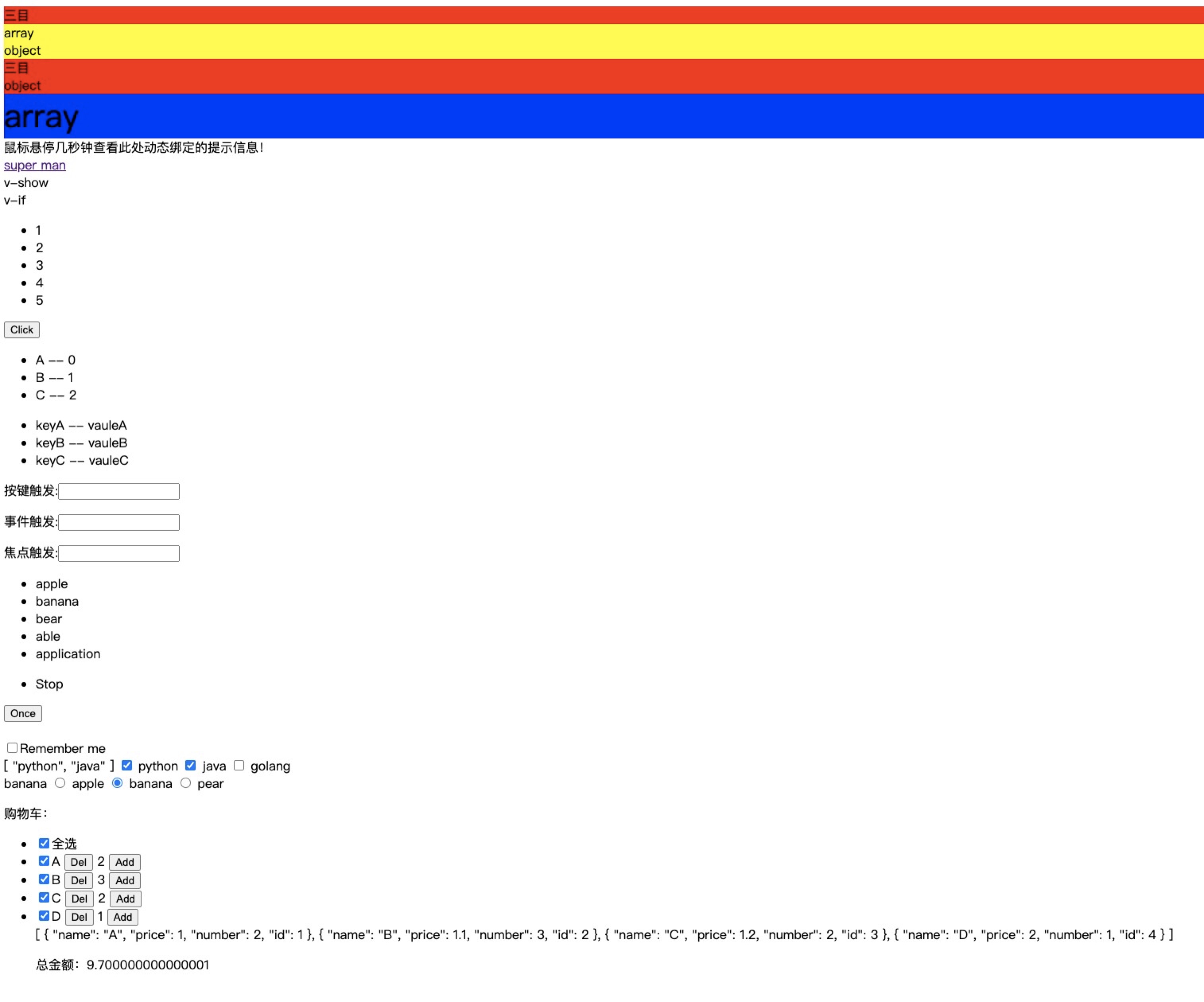
<div :class="isActive?'red':'yellow'">三目</div>
<div :class="classArr">array</div>
<div :class="classObj">object</div>
<div :style="'background:' + (isActive?'red':'blue')">三目</div>
<div :style="styleObj">object</div>
<div :style="styleArr">array</div>
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
<div v-html="html"></div>
<div v-show="isShow">v-show</div>
<div v-if="isCreated">v-if</div>
<div v-else>v-else</div>
<div>
<ul v-if="datalist.length">
<li v-for="data in datalist"> {{data}} </li>
</ul>
<span v-else> empty datalist</span>
</div>
<button @click="handlerClick">Click</button>
<div>
<ul>
<li v-for="(data, index) in dataArr">
{{data}} -- {{index}}
</li>
</ul>
<ul>
<li v-for="(vaule, key) in dataObj">
{{key}} -- {{vaule}}
</li>
</ul>
</div>
<div>
<p>按键触发:<input type="text" @keyup.enter="handlerInput" v-model="filtertext"></p>
<p>事件触发:<input type="text" @input="handlerInput" v-model="filtertext"></p>
<p>焦点触发:<input type="text" @change="handlerInput" v-model.lazy="filtertext"></p>
<ul>
<li v-for="item in filterlist">
{{item}}
</li>
</ul>
</div>
<div>
<ul @click="handlerUlClick">
<li @click.stop="handlerLiClick">Stop</li>
</ul>
<button @click.once="handlerLiClick">Once</button>
</div>
<br>
<form action="" method="post">
<input type="checkbox" v-model="isRemember" value="isRemember">Remember me
<br>
{{langs}}
<input type=checkbox v-model="langs" value="python"> python
<input type=checkbox v-model="langs" value="java"> java
<input type=checkbox v-model="langs" value="golang"> golang
<br>
{{fruit}}
<input type="radio" v-model="fruit" value="apple"> apple
<input type="radio" v-model="fruit" value="banana"> banana
<input type="radio" v-model="fruit" value="pear"> pear
</form>
购物车:
<div>
<ul>
<li><input type="checkbox" @change="handlerChange" v-model="isAll">全选</li>
<li v-for="product in products">
<input type="checkbox" v-model="checkoutPrices" :value="product"
@change="handlerliChange">{{product.name}}
<button @click="handlerDelClick(product)">Del</button>
{{product.number}}
<button @click="product.number++">Add</button>
</li>
{{checkoutPrices}}
<p>总金额:{{ getSum() }}</p>
</ul>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: "#box",
data: {
message: "123123",
html: "<a href=#>super man</a>",
isShow: true,
isCreated: true,
isActive: true,
isRemember: false,
classObj: {
"red": true,
"yellow": true,
},
classArr: ["red", "yellow"],
styleObj: {
background: "red"
},
styleArr: [{ background: "blue" }, { fontSize: "40px" }],
datalist: [],
dataArr: ["A", "B", "C"],
dataObj: {
keyA: "vauleA",
keyB: "vauleB",
keyC: "vauleC"
},
filtertext: "",
filterlist: ['apple', "banana", "bear", "able", "application"],
list: ['apple', "banana", "bear", "able", "application"],
langs: [],
fruit: "",
products: [
{ name: "A", price: 1, number: 2, id: 1 },
{ name: "B", price: 1.1, number: 3, id: 2 },
{ name: "C", price: 1.2, number: 2, id: 3 },
{ name: "D", price: 2, number: 1, id: 4 },
],
checkoutPrices: [],
isAll: false
},
methods: {
handlerClick: function () {
this.isCreated = !this.isCreated
this.datalist = [1, 2, 3, 4, 5]
},
handlerInput: function () {
this.filterlist = this.list.filter(item => !item.indexOf(this.filtertext))
},
handlerUlClick: function () {
console.log("ul click")
console.log(event)
},
handlerLiClick: function () {
console.log("li click")
console.log(event)
},
getSum: function () {
var sum = 0;
for (var i in this.checkoutPrices) {
sum += this.checkoutPrices[i].number * this.checkoutPrices[i].price
}
return sum
},
handlerChange: function () {
if (this.isAll) {
this.checkoutPrices = this.products
} else {
this.checkoutPrices = []
}
},
handlerliChange: function () {
if (this.checkoutPrices.length == this.products.length) {
this.isAll = true
} else { this.isAll = false }
},
handlerDelClick: function (product) {
console.log(product)
product.number--
if (product.number <= 0) {
product.number = 0
for (var i in this.checkoutPrices) {
if (this.checkoutPrices[i].id === product.id) {
this.checkoutPrices.splice(i, 1)
}
}
}
}
}
})
</script>
</html>
|