1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <html>
<header>
<title>Vue.JS</title>
<link rel="stylesheet" href="style.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</header>
<body>
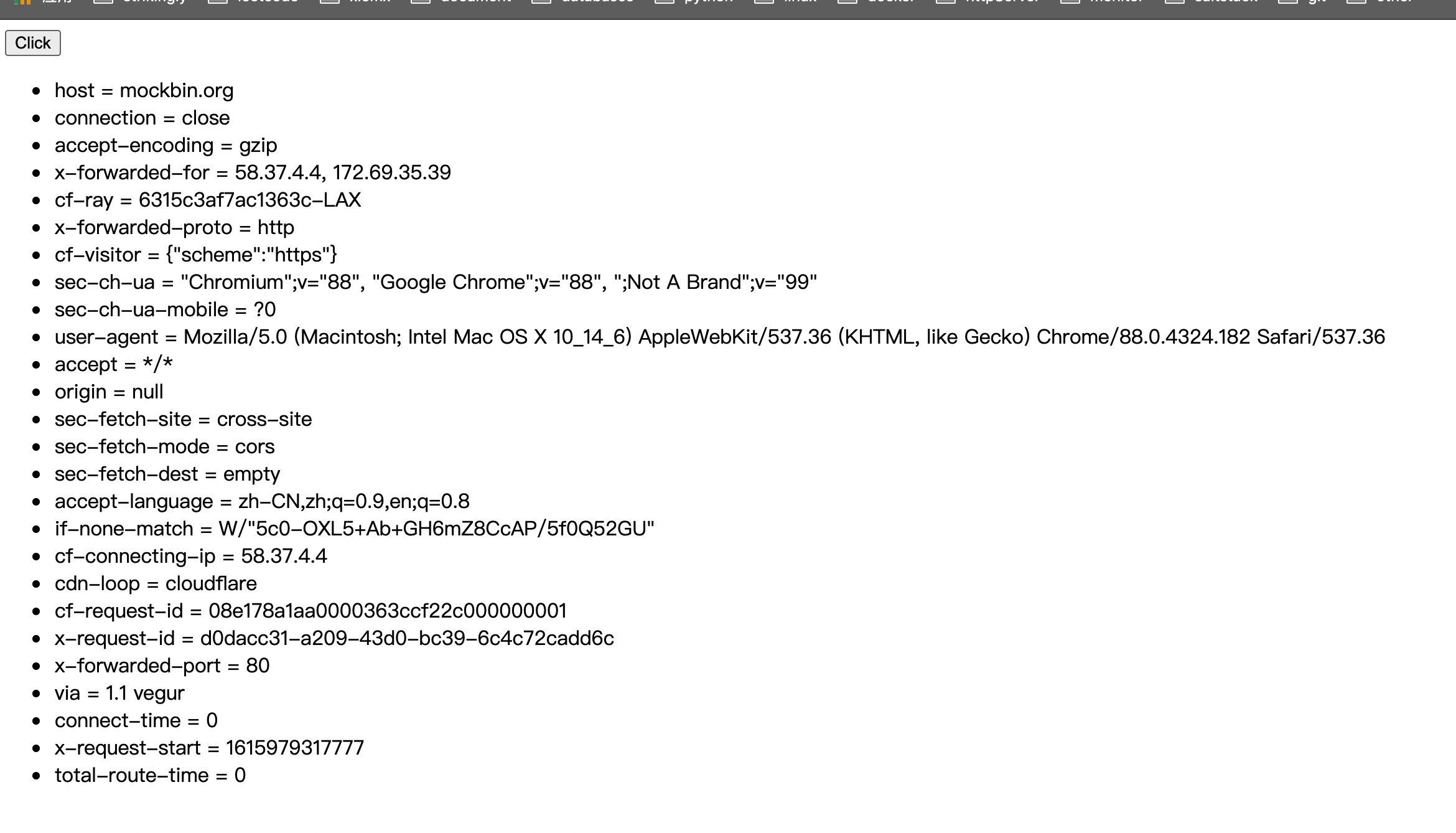
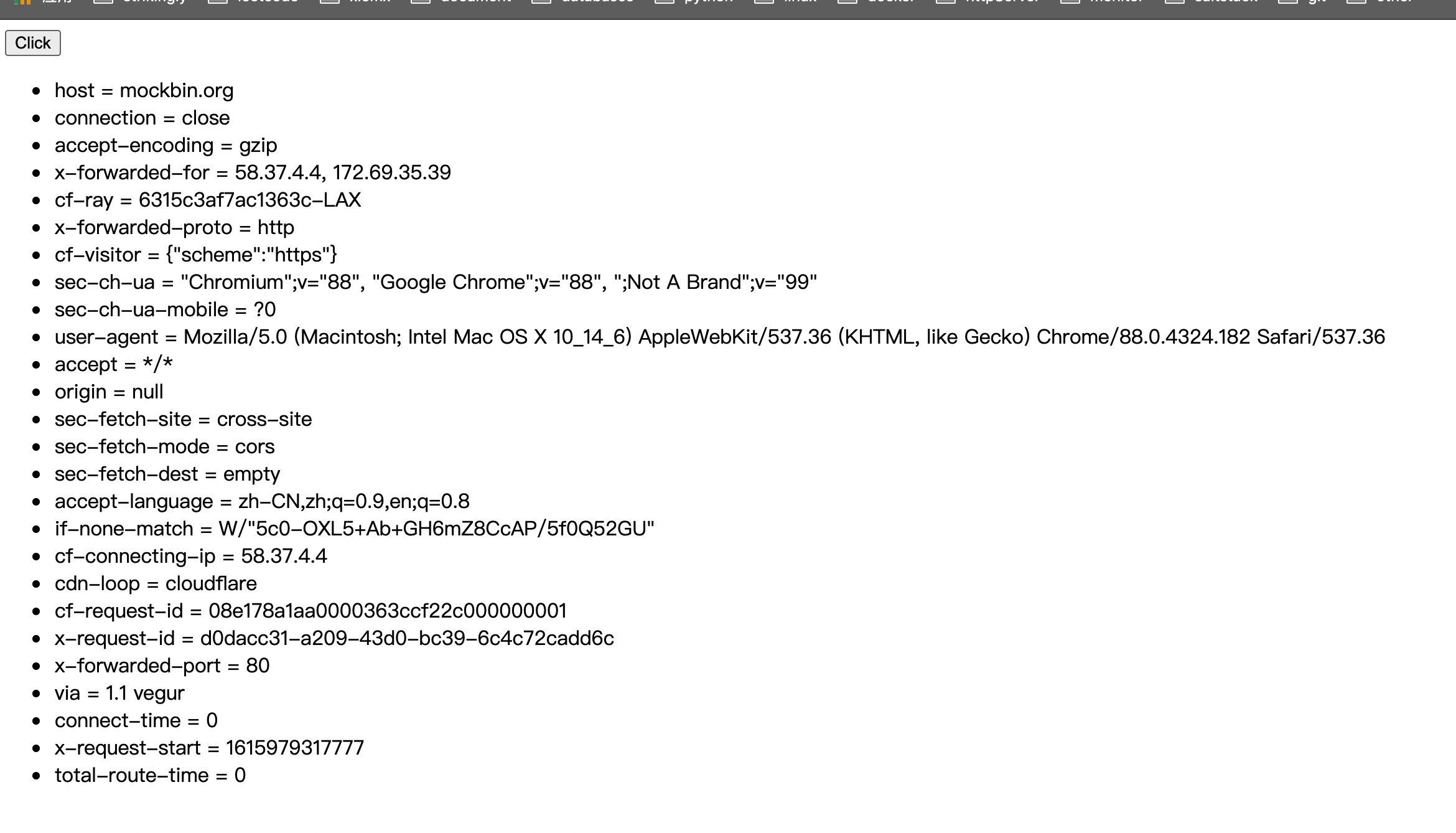
<div id="box">
<button @click="handlerClick">Click</button>
<ul>
<li v-for="(value,key) in dataObj">
{{ key}} = {{value}}
</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: "#box",
data: {
dataObj: {}
},
methods: {
handlerClick: function () {
fetch('https://mockbin.org/request').then(
function (response) {
return response.json()
}
).then(res => {
console.log(res.headers)
this.dataObj = res.headers
})
}
}
})
</script>
</html>
|